1) 힉의 법칙이란?
의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.
선택지가 많다 = 취해야 할 동작이 명확하지 않다.핵심정보를 찾기 어렵다 = 원하는 것을 찾기 위해 많은 지적 능력을 동원해야한다.(인지부하 발생)
- 의사결정 시간이 반응시간에 큰 영향을 받을 때는 선택지의 개수를 최소화하라
- 인지 부하를 줄이려면 복잡한 작업을 잘게 나눠라.
- 추천 선택지를 강조해서 사용자의 부담을 줄여라.
- 신규 사용자의 인지 부하를 줄이려면 온보딩을 점진적으로 진행하라.
- 추상적이라고 느껴질 정도로 단순화하지 않도록 주의하라.
2) 인사이트
2-1) 디자이너의 궁극적 목표
- 사용자의 목표를 정확히 이해하고 이를 방해하는 요소를 줄이거나 없애는 것
- 효율적이고 간결한 방식으로 복잡성을 단순화하는 데 정진
2-2) 자이너가 경계해야하는 것
= 사용자 임무수행을 방해하는 요소
- 눈에 띄는 콜 투 액선의 부재
- 불분명한 정보 아키텍쳐
- 불필요한 단계
- 과도한 선택지 및 정보
📌 결론
무조건적으로 선택지를 줄이는 방법 보다는
어떤 선택지로 사용자에게 최선의 선택지를 추천하여 부담을 줄일지 고민하는게 중요하다.
3) 기억해야할 것
3-1) 인터페이스 선택지의 극단성
| 인지부하란? | 지나친 단순화란? |
| [인터페이스가 너무 복잡하고, 취해야할 독작이 불명확한경우] | [인터페이스가 너무 단순한 경우] |
| 정의 : 인터페이스 익히고 인터랙션하는 데 필요한 정신적 자원의 양 | 정의 : 지나친 단순화가 사용자 경험에 부정적인 영향을 미치는 시점 |
핵심 : 프로세스 마지막까지 처음의 목표를 기억하기 가용공간을 초과하는 정보 유입이 일어나면 통상적으로 하던 일임에도 더욱더 어렵게 느껴지고, 세부사항을 놓침. 즉, 나쁜 사용자 경험이 됨. |
추상화라고 할정도의 단순화 = 어떤 조치? = 다음 단계무엇? = 특정 종보 어디서 찾아? = 모든것이 불분명해짐 = 혼란초래 = 사용자의 인지 부하 커짐 ex) 사용자 즉시 알아보지 못하는 아이콘(보편성 충족X) |
4) 사례탐구
4-1) 지나친 단순화 예방를 예방하다
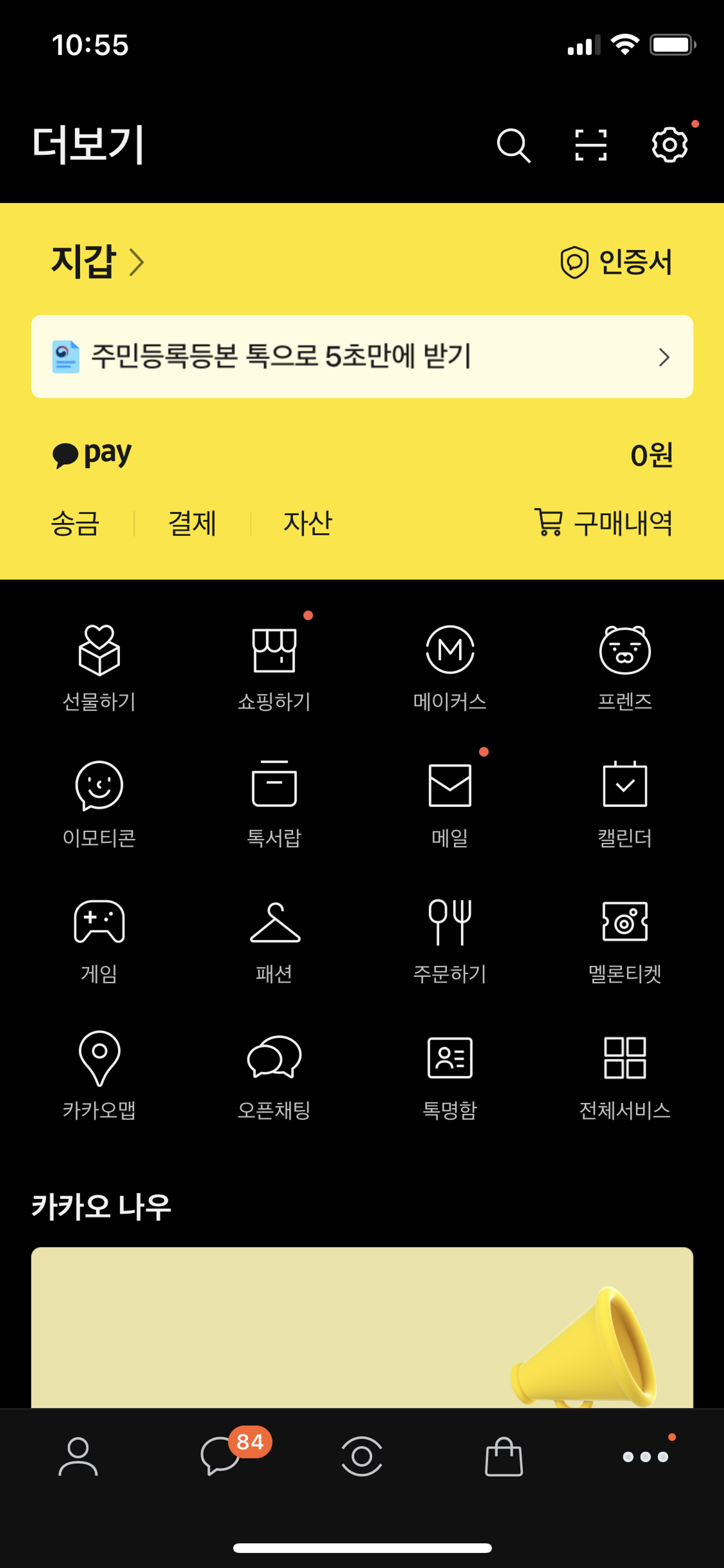
- 텍스트 레이블과 아이콘 동시 제공(투위터 앱 / 카카오톡 앱)
- 마우스 오버 효과로 아이콘 부가 설명 제공(트위터 웹)
| 카카오톡 앱 | 트위터 웹 | 트위터 모바일 |
 |
 |
 |
4-2) 선택지 개수가 많음에도 복잡도를 줄이다
추천 선택지를 제안 및 강조 효과를 사용함으로써 다양한 선택지 사이에서 고민을 해야하는 사용자의 부담을 줄여줌
선택지의 워딩이 단순하고 실사이미지를 통해 직관적으로 보여줌. 고객 입장에서 가장 보고 싶어하는 부분을 명확히 보여주는 느낌.

4-3) 인지 부하를 줄이기 위한 온보딩 종류
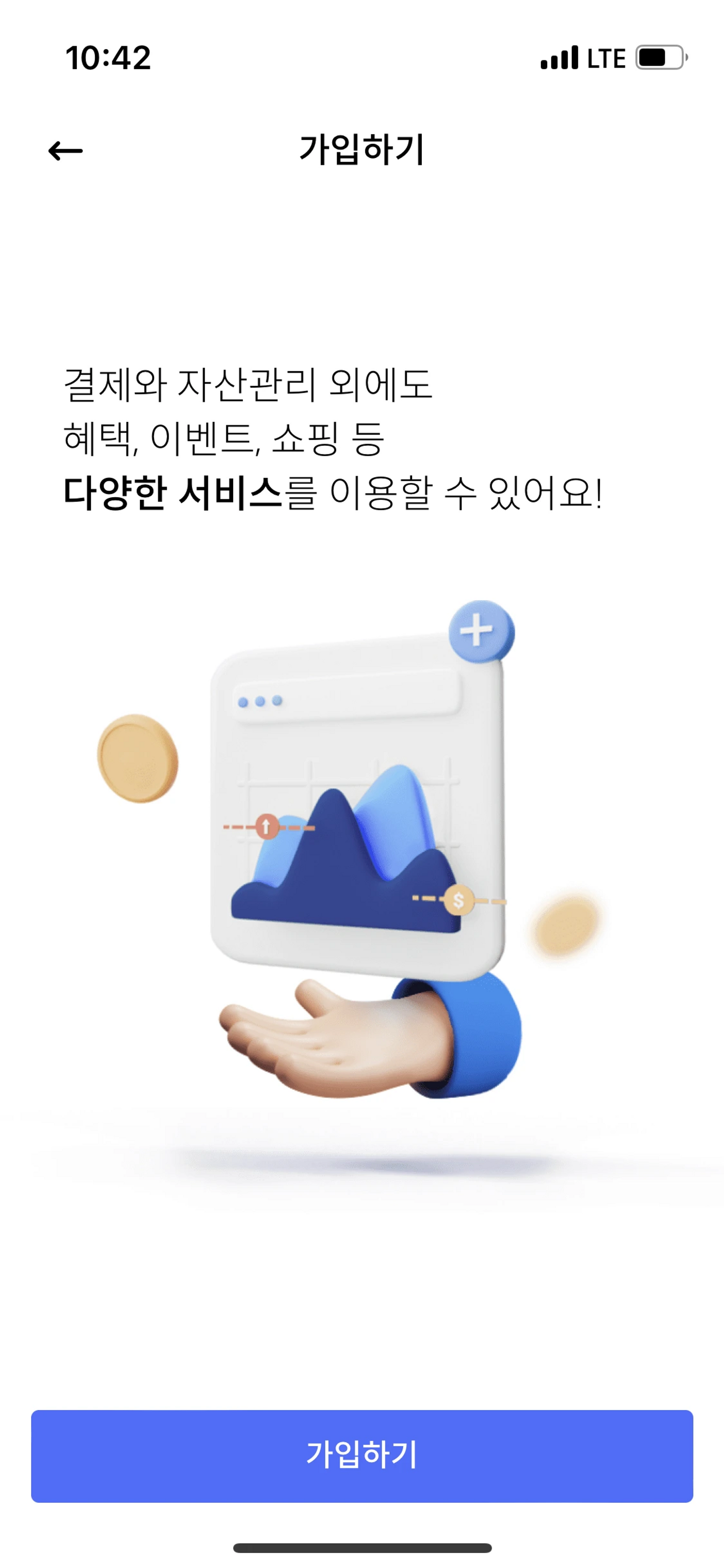
| 1) 핵심만 전달(불필요한 단계 최소화) | 앱에 관한 간결한 글과 시작하기 버튼으로 재빠른 가입을 유도합니다. 회원가입까지의 선택지 최대로 간결화하여 선택에 대한 부담 최소화   |
| 2) 사용 가능 기능 미리 보여주기 (온보딩 점진적 진행) |
  |
| 3) 개인화된 경험 제공하기 | 사용자의 ‘수준’을 먼저 파악한 후 자동으로 선택지 제안(1차적으로 선택지 제한) |
'UX.UI' 카테고리의 다른 글
| [Study] Product Research - 번역기 (0) | 2022.11.28 |
|---|---|
| [Study] Product Research_테슬라 인포테인먼트 시스템 (0) | 2022.11.27 |
| [Study] Product Research - 중고거래 플렛폼 (0) | 2022.11.27 |
| [Study] Product Research - 쇼핑 커머스 앱 (0) | 2022.11.27 |
| [Study] Product Research - 햄버거 앱 (0) | 2022.11.21 |




